
Judging Tool
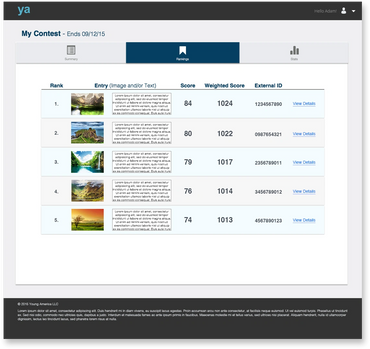
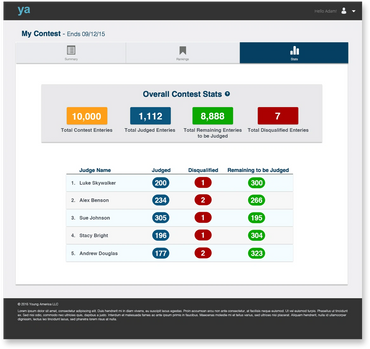
The YA Judging Tool is an internal website that images could then be uploaded to and voted on for certain promotions that required image uploads to participate and win any prizes. YA employees or clients would then be able to vote on any of the judging criteria.

Project Details
The purpose of the YA Judging Tool was to provide an internal and external voting opportunity for promotions that had images submitted for winning prizes. This tool became a product of YA and was used for 5+ years since its creation.
The YA Judging Tool was a first of its kind for YA. Gathering information in the beginning before designing the webpages and the detailed styles was crucial to execute and to understand what the Product Manager wanted and what YA wanted too. The use of a site map and Jira stories created by a Business Analyst (BA) was important to help figure our what types of pages and information needed. It was my responsibility to interpret those details from the site map and Jira and create a web design that a developer could then create. I utilized my understanding of front-end HTML/CSS and bootstrap techniques/skills to come up with the webpages without using any code.
I was the main creative and front-end HTML/CSS lead for YA’s internal and external Judging Tool website product. I was tasked with designing the UX (wireframes) and the front-end creative (Photoshop mock-ups & HTML) for an external development resource to finish the back-end features.
Website Creative Liberties:
The design and front-end HTML/CSS was created by utilizing YA's brand materials to create a website using a bootstrap framework.
My Roles & Responsibilities:
- Wireframes
- Web Design Mock-ups
- Front-End Development (HTML/CSS+Prototype)
- Copywriting
- QA Testing Support
Systems Used:
Balsamiq, Photoshop (Ps), Brackets (HTML/CSS), Jira.
The Team:
UX/UI Designer, Group of Developers, Product Manager, Business Analyst (BA), and Quality Assurance (QA).
More Images



Copyright © 2023 Amanda Schlosser - All Rights Reserved.