
Metro Promotion Center
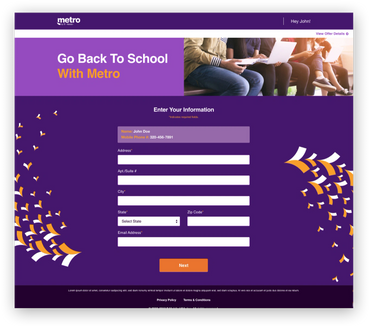
The Metro Promotion Center is a versatile website that has the ability to have interchangeable and multiple offers available at one time. For the launch of the Metro Promotion Center, students heading back to school and were apart of the Metro network could be eligible to receive a free Amazon Echo Dot or Fire Stick.

Project Details
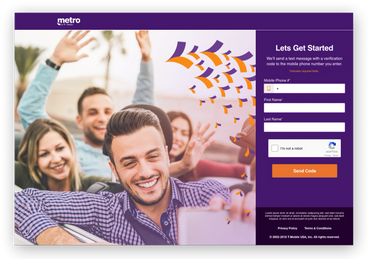
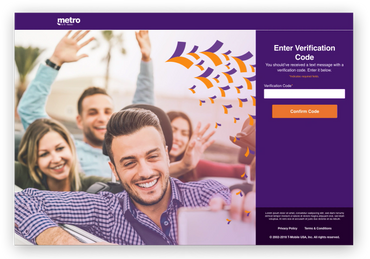
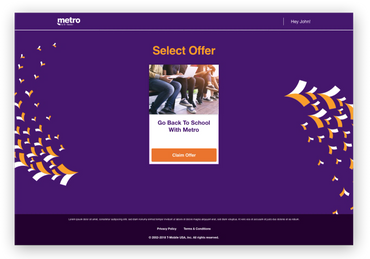
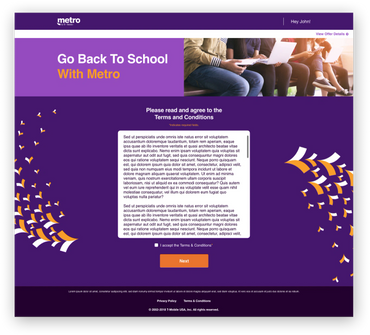
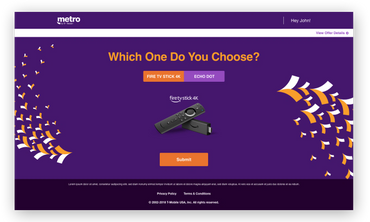
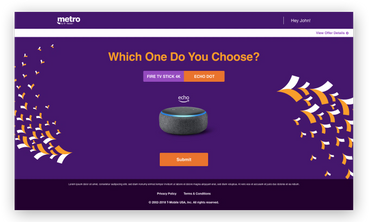
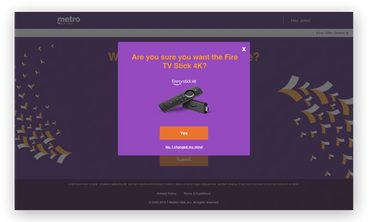
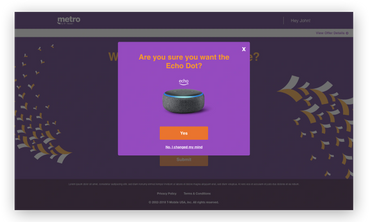
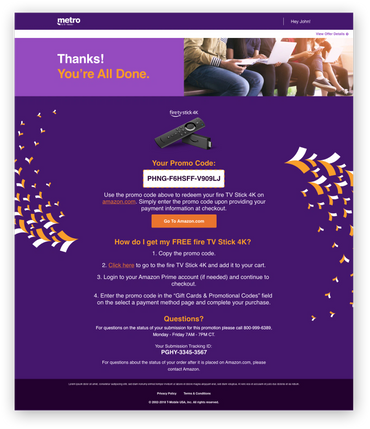
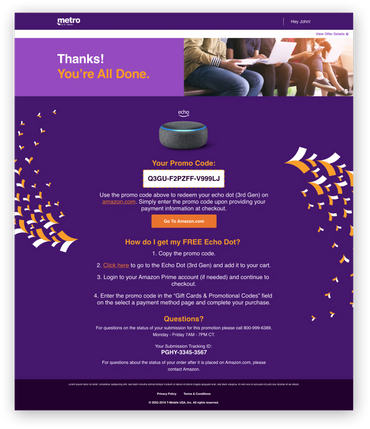
The purpose of the Metro Promotion Center is to offer an online website that showed multiple available offers for Metro customers. Consumers were required to create an account by entering in their Metro mobile phone number, first and last name, and then enter a verification code that was sent to their mobile device to be verified. For the Amazon offer from Metro, users were able to select or toggle between either an Amazon Fire Stick 4K or an Echo Dot and then proceed to get a promo code that could be entered on the Amazon.com website to claim their free Amazon product.
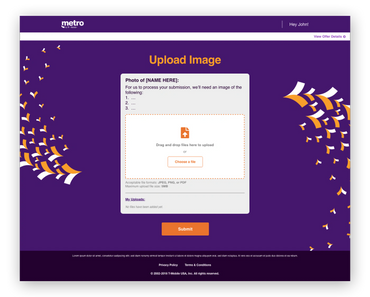
The website offered a way to upload an image if needed as well as gave instructions on how to claim their Amazon product on Amazon.com. Users were able to go back and view the details of their claimed offer if they needed to revisit some of the instructions on claiming their offer.
Website Creative Liberties:
The website was fully custom. The design and front-end HTML was created by utilizing the clients creative brand and promotion materials to create a website using a bootstrap framework. The Metro style guides and specific promotional images were sent from the client.
My Roles & Responsibilities:
- Wireframes
- Web Design Mock-ups
- Front-End Development (HTML/CSS+Prototype)
- Copywriting
- QA Testing Support
Systems Used:
Adobe XD, Invision, Illustrator (Ai), Photoshop (Ps), Brackets (HTML/CSS), Jira.
The Team:
UX/UI Designer, Front-end Web Designer, Developer, Product Manager, Business Analyst (BA), and Quality Assurance (QA).
More Images













Copyright © 2023 Amanda Schlosser - All Rights Reserved.