
Motorola
The Motorola Rebate portal was designed to give consumers a way to choose a rebate that is available. The website was also created using common elements that can be interchangeable and versatile for any type of offer that needed to be added.

Project Details
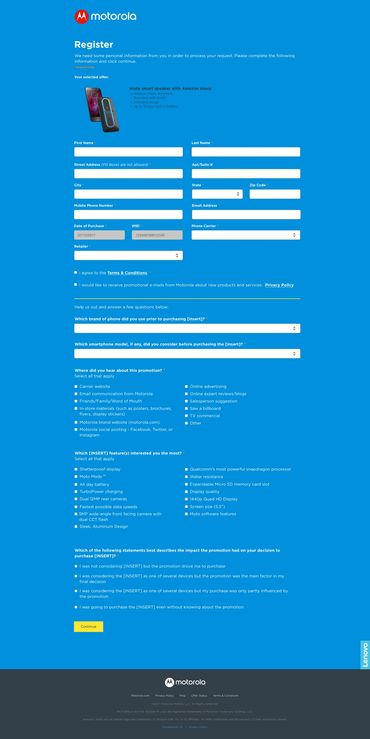
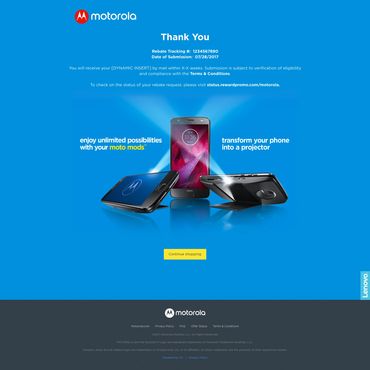
The purpose of this rebate portal for Motorola was to drive more interest and sales of the products they offer. After consumers have bought a specific product that qualifies for a rebate, they would come to the portal, select the specific rebate, answer a few questions, and claim their rebate.
In order to make this a dynamic website, I had to consider common elements that could easily be interchangeable and versatile without compromising the design and structure. The project manager also wanted the website to have very little design involvement after it was built too. So that means after the website was built and live, I or another designer would only need to get involved only when the client wanted to add a new offer to the website and needed a new image.
Website Creative Liberties:
The design and front-end HTML was created by utilizing the clients creative brand and promotion materials to create a website using a bootstrap framework. The Motorola style guides and specific promotional images were sent from the client.
My Roles & Responsibilities:
- Wireframes
- Web Design Mock-ups
- Front-End Development (HTML/CSS+Prototype)
- Copywriting
- QA Testing Support
Systems Used:
Adobe XD, Illustrator (Ai), Photoshop (Ps), Brackets (HTML/CSS), Jira.
The Team:
UX/UI Designer, Front-end Web Designer, Developer, Product Manager, Business Analyst (BA), and Quality Assurance (QA).
More Images




Copyright © 2023 Amanda Schlosser - All Rights Reserved.